
Efeito 10 Amazing Colorful Chrome Styles
Color rendering issue between Photoshop and Google Chrome Christopher Liam Ivey Participant , Oct 03, 2018 There have been a lot of posts about images not rendering properly in browsers. My case is a little different. I have been using Photoshop to design a GUI for the web.

Chrome Effect on Your Logo and Text (FREE PSD) YouTube
After the Hue / Saturation color correction, the silver chrome is turned into a gold chrome effect thanks to Photoshop. Typical saturation values used for gold coloring purposes range from 10 to 30. In this example, the color values used to achieve the gold style in Photoshop are Hue = 49, Saturation = 20 and Lightness = 0.

How to Transform Any Shape into CHROME! Blog Thủ Thuật
Chrome Effect PSD. Images 51.62k Collection 1. ADS. ADS. ADS. Page 1 of 200. Find & Download the most popular Chrome Effect PSD on Freepik Free for commercial use High Quality Images Made for Creative Projects.

FREE 21+ Chrome Texture Designs in PSD Vector EPS
#626569 #E6EDf5 #C2C8CF Complementary Colors to Chrome #838F9C #FFFFFF #9C8C73 #E8E3DA Chrome Color Swatch Sample Whether you're a professional graphic designer or an amateur artist, finding the right color is essential for pulling off your graphic artwork.

Chrome effect in video tutorials, Graphic design tutorials
Step 1 Create your type layer, or import your shape that you want to turn into shiny chrome Render type: right click/mac Cmd click the name on the layer and select "rasterize type". This converts your text to an object, so you can apply all the filters to it.

Shiny Chrome Text effect Tutorial YouTube
Today's Photoshop collection of resources includes some amazing packs of metal chrome PSD text styles. Inside you will find unique metal styles for creating shiny steel, chrome, iron, silver Photoshop text effects. Download the PSD file or the ASL file and check out the text styles for each effect. To use these text styles, all you need to do is to copy the layer style by right-clicking on a.

20+ Amazing Chrome Textures for 2020 Templatefor
STEP FIVE: Add a new layer (Layer 2). Command-click (PC: Ctrl-click) on Layer 1's thumbnail to make it a selection. Press X to set the Foreground color to white. Choose the Brush tool (B) from the Toolbox. Using a soft-edged brush, paint some highlights on the edges of some of the characters (see example).

How to Design a Chrome Effect Style in DesignOptimal
Replace object colors in 3 simple ways Last updated on Dec 21, 2023 Want an object in your image to stand out or pop? Here's how you can easily replace the color of objects in an image You can easily replace the color of an object or play with contrast colors in Photoshop.

Retro 80’s Inspired Reflective Chrome Text Effect in Roadmap
A couple of weeks back we featured an image for the wallpaper of the week that was the Abduzeedo symbol with a chrome effect. Quite a few people asked me how it was composed so this weekend I decided to write a simple tutorial on how to achieve a cool chrome effect using Photoshop. I am using the Photoshop CC but you can create a similar effect with pretty much any new version of Photoshop.

Shiny Chrome Texture Free (Metal) Textures for
Learn how to create stunning chrome effects in Photoshop with this free tutorial from Adobe Creative Cloud. Discover the best tips and tricks to make your designs shine with metallic textures and gradients. Whether you want to add some chrome to your text, logos, or shapes, this article will show you how.

How to Design a Chrome Effect Style in Steps 4.2 DesignOptimal
0:00 / 16:26 Learn how to apply this colourful 3D chrome effect to your vector graphics and typography in Adobe Photoshop. This is a simple yet effective effect that brin.

3D Chrome Patterns for
This design is a Photoshop template that helps you to easily convert your desired text or logo to it with just one click.--> FREE CHROME TEXT EFFECT <--

20+ Amazing Chrome Textures for 2020 Templatefor
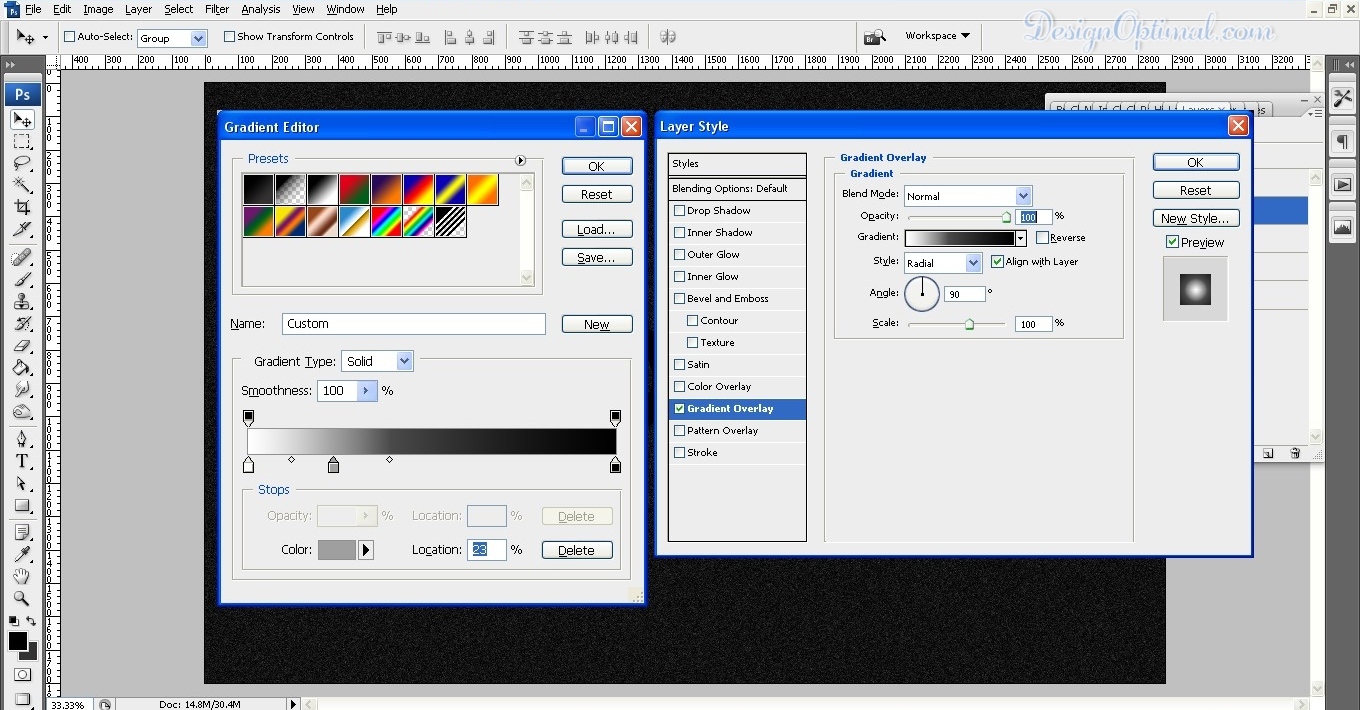
Step 1: Create A New Document And Add A Gradient Background Layer To see the chrome effect on your object, it's best to have a dark background, and one with a gradient looks even better. You can start with a dark gradient and then switch up the colors or background at the end of the project.

Chrome text in Tutorial
Step 1 Open the Bus Seats image, and then go to Filter > Distort > ZigZag. Change the Amount to 20, the Ridges to 5, and the Style to Pond Ripple. Advertisement Step 2 Go to Edit > Define Pattern, and type Reflection Pattern in the Name field. 2. Create the Background Step 1

Reflective Shiny Chrome Texture Free (Metal) Textures for
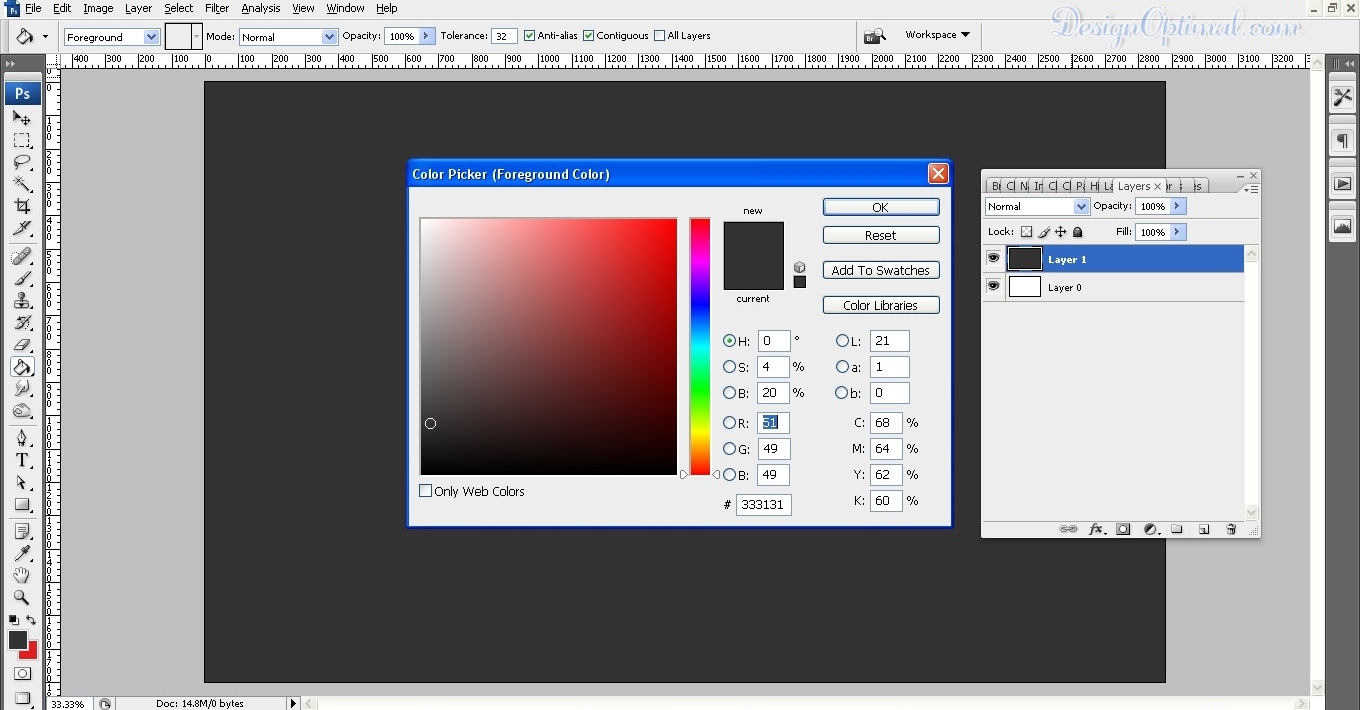
Name it as "Chrome-Metal" and click OK. (you may close the file if you want). Step 3. Make a new file at any size you want. In this case, i will make mine at 900 x 600 px. Step 4. Go to Layer > New Fill Layer > Solid Color. Name it as "Background Color" and click OK. Step 5. In the Color Picker window, set the color to #1a1717 and click OK. Step 6

Class Intro Gradient Chrome Effect Experiments in YouTube
Photoshop CC 2019 (v.20.0.5) tutorial showing how to transform any flat shape into the look of highly reflective, shiny chrome.To change the color of the chr.